호랑이 개발일기
순수 타입스크립트 실행 시키기 (feat. 설치법) 본문
많은 분들이 타입스크립트"만" 실행시키는 법을
잘 모르시는 것 같아 블로그로서, 공유를 해보려고 합니다.
방법은 2가지가 있습니다
- 웹페이지 연결하여서 웹페이지로서 테스트해 보기
- 순수 코딩으로서 검사해 보기
1번 방법은 굉장히 심플합니다.


- 변환된 index.js를 HTML 파일에 연동하여, 테스트하면 됩니다.
2. 순수 코딩으로 검사해 보기
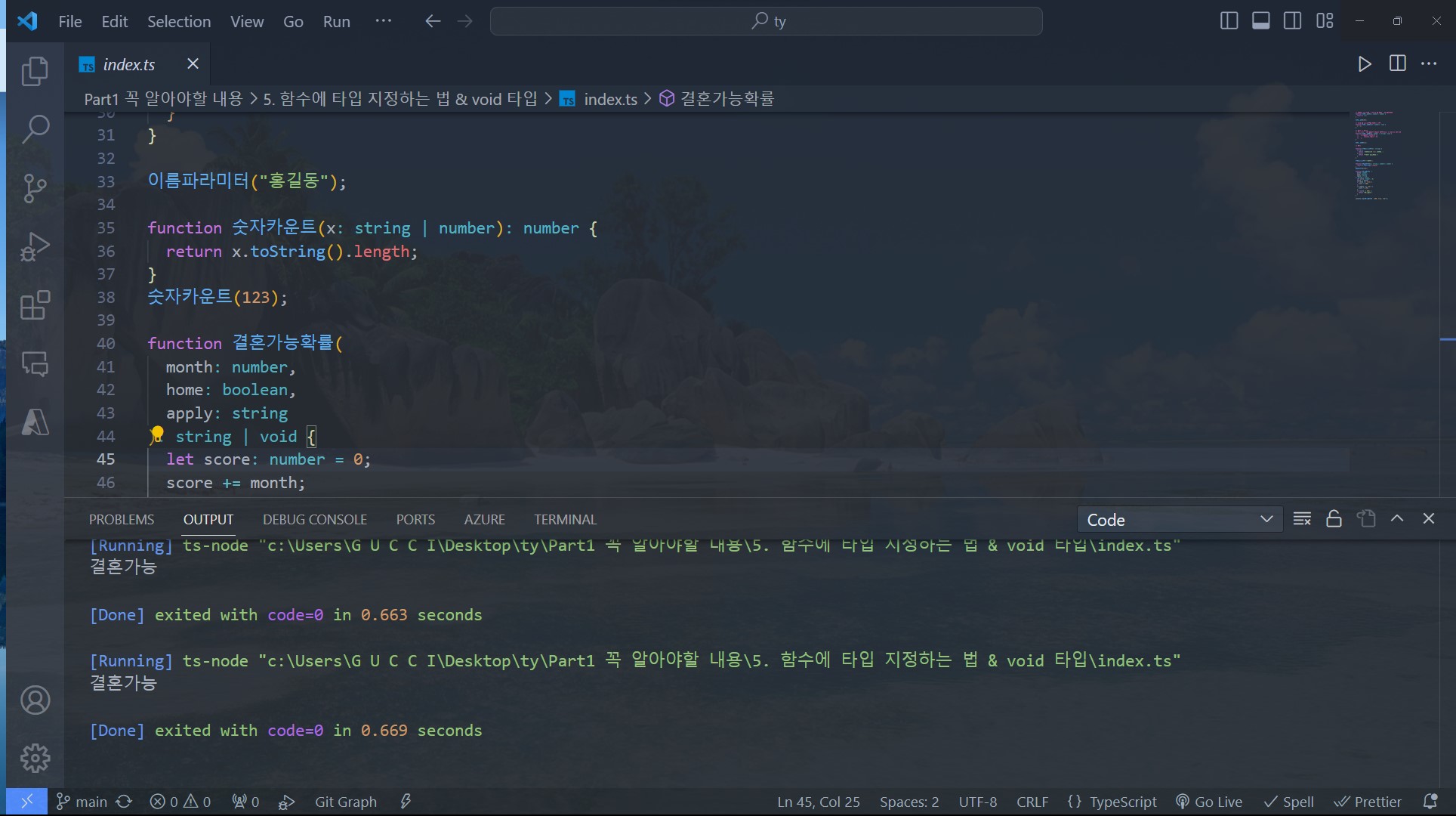
별 다른 건 아니고 그냥 결과를 VScode 콘솔로 보는 겁니다.
- Code Runner VScode확장 프로그램 다운로드
- npm install ts-node -g 설치

우선 설치를 한 후

확장 프로그램 또한 다운로드를 합니다.

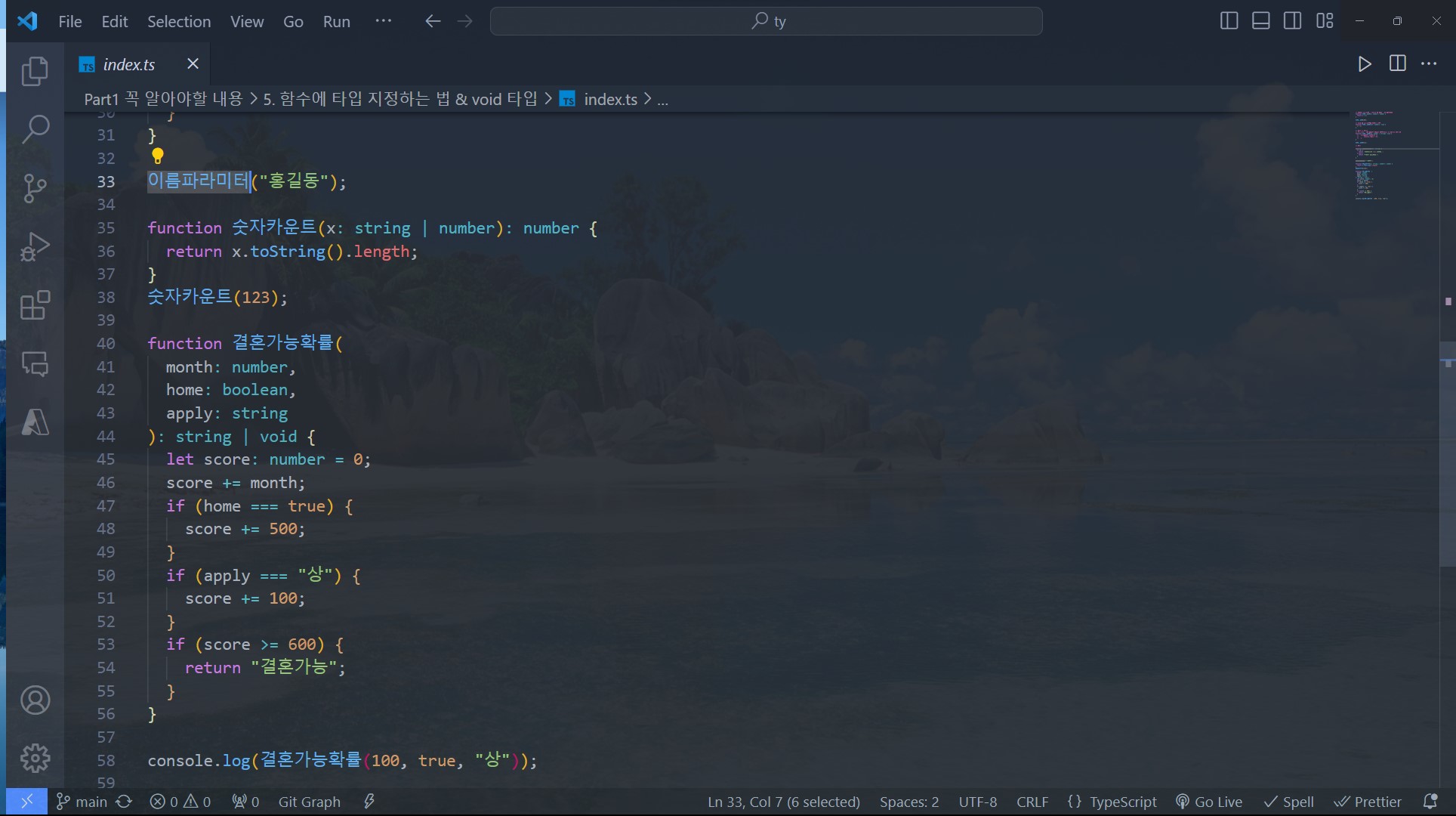
해당 TS파일을 실행해 보겠습니다.

성공!
다들 즐코 하시기 바랍니다
설치법
설치법은 굉장히 심플합니다.
Node.js / VScode 만 있으면 됩니다.
Terminal - New Terminal 혹은 ctrl + ` 이 버튼을 누르면 자연스레 터미널창이 나오는데 입력해 주시기 바랍니다.

설치 시 에러 해결법
- nodejs 최신버전 설치를 안 한 것임 삭제 후 최신 버전으로 재설치합시다.
- 윈도인데 허가되지 않은 script 실행불가 어쩌고 에러가 뜨면
시작 - 검색 - powershell - 우클릭해서 관리자 권한으로 실행한 다음
Set-ExecutionPolicy Unrestricted 입력하세요 그리고 y 선택합니다. - 맥북인데 보안에러 어쩌고가 뜨면
sudo npm install 어쩌고~ 이렇게 sudo를 앞에 붙여보십시오. - 중간에 맥북 비번입력이 필요할 수 있습니다.
설치가 완료가 되셨음 index.ts 생성 후 해당 명령어를 터미널에
입력하면 변환된 index.js가 생성됩니다. 그러면 그거를 연결하시면 됩니다.


React 프로젝트에서 Ty 사용할 경우
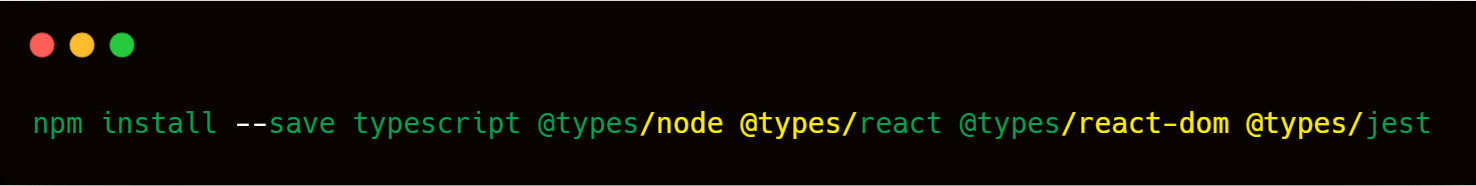
1. 이미 제작된 React 프로젝트에 설치하실 거면
작업폴더경로에서 터미널을 오픈하신 후

이제. js 파일을. ts 파일로 바꿔서 이용가능합니다.
근데 뭔가 많아서 불안정하고 에러도 많이 날 것 같아서 전 비추합니다.
그러면 yarn 1 버전이 설치되어 있으면 yarn add라는 명령어 쓰든가
그냥 애초에 처음부터 Typescript 적용된 React 프로젝트를 생성할 수도 있습니다.
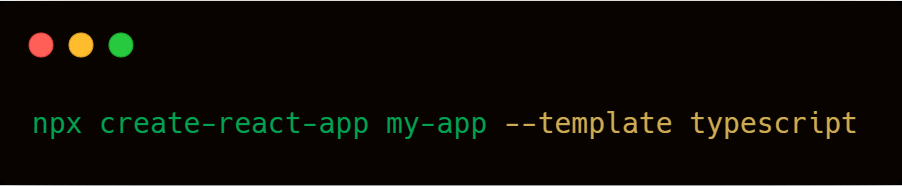
2. 그냥 React 프로젝트를 새로 만들 거면
새로 작업폴더를 하나 만드시고 거기서 에디터와 터미널을 오픈한 다음

입력하면 끝납니다.
Vue 프로젝트에서 Ty 사용할 경우
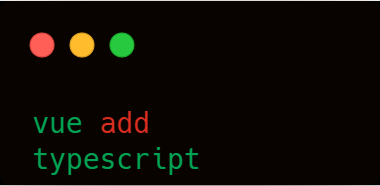
1. 작업폴더경로에서 터미널을 오픈하신 후

입력하면 라이브러리가 설치됩니다.
2. 이제 vue파일에서 타입스크립트를 쓰려면

이렇게 lang 옵션을 켜두고 쓰면 알아서 잘 됩니다.
Vue 프로젝트 내에서도 tsconfig.json 파일 만들어서 설정도 자유롭게 가능합니다.
'Frontend' 카테고리의 다른 글
| Vue3 - The template root requires exactly one element 해결(vetur) (0) | 2023.07.30 |
|---|---|
| 현업 개발자 도와드립니다. 무료 ! (0) | 2023.05.05 |
| 스마트폰(모바일) input 입력창 포커스 시, 화면 확대 방지 방법 (0) | 2023.05.02 |
| [ Vue.js ] Vue 개발환경 터미널에서 빠르게 구축하기 (0) | 2023.03.16 |
| [Vue웹베포] Vue로서 만든 프로젝트 웹베포해보기 (0) | 2023.01.29 |




