호랑이 개발일기
[Vue 설치 및 시작하기] Vue 설치 어떻게해요? 본문
이번에 HTML / CSS / JS 강의를 다 들은 나로서는
Vue 공부도 관심이 있었고 해보고 싶은 마음에 시작해보려고 한다.
우선 시작하기전에, 왜 쓰는가? 왜 배워야 하는가 에부터 말하자면
↓ 링크를 통해 가보자. README.md 파일 참고!
GitHub - pdy1207/Vue.js: Vue.js study collection 🚀
Vue.js study collection 🚀. Contribute to pdy1207/Vue.js development by creating an account on GitHub.
github.com
팔로우 & 스타 주시면 감사합니다⭐
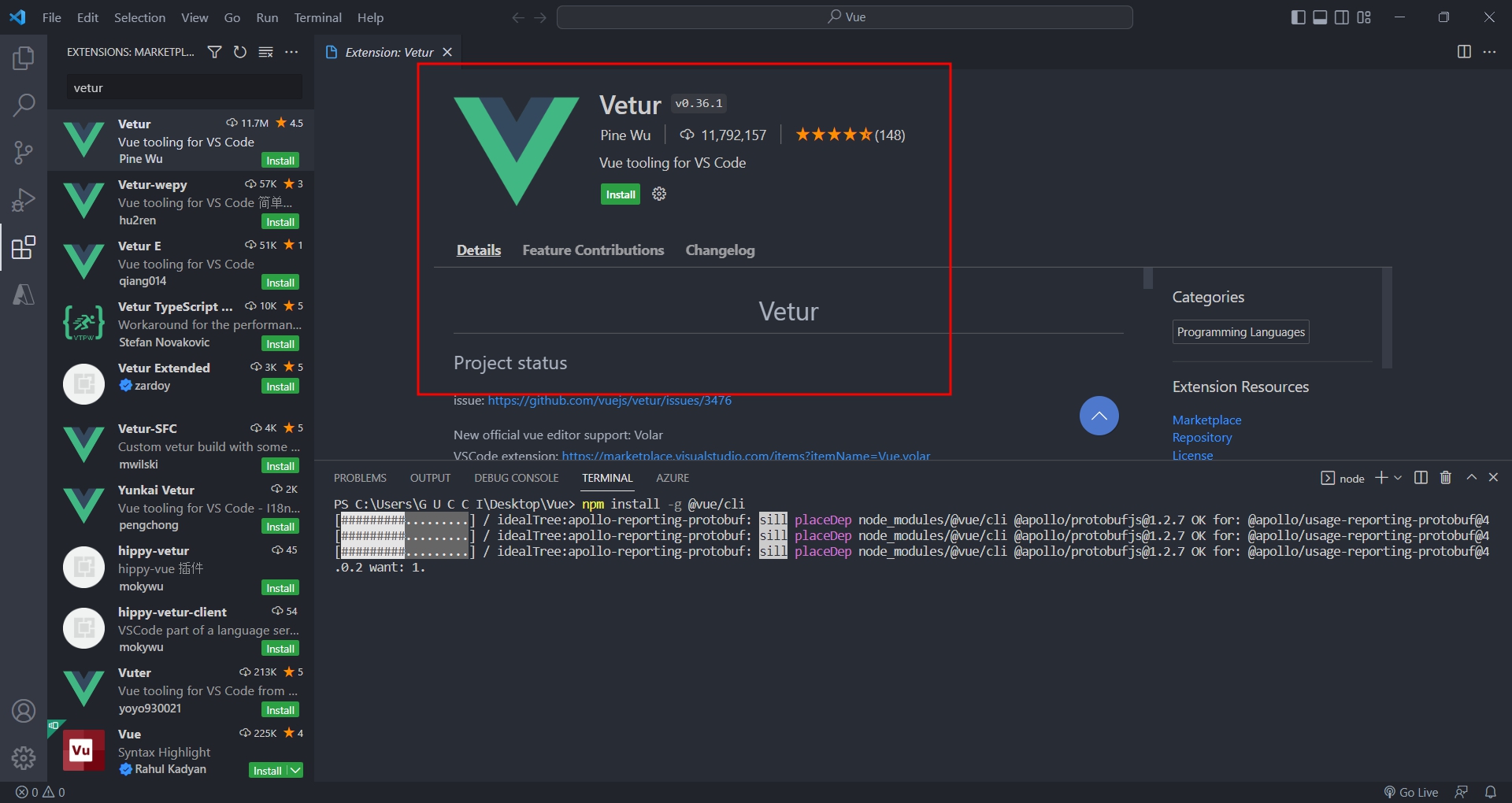
설치에 시작하기에 앞서 vscode 부가기능 부터 알아보자


각각의 설치 하는 이유?
Node.js 설치하면 npm 사용
npm? 각종 웹개발 라이브러리 설치 도우미
npm @vue/cli설치 가능!
vue 프로젝트 빠르게 생성해 주는 라이브러리.
프로젝트 생성 vue create 프로젝트명
.
.
.
이러하다
설치 과정 천천히 잘 따라오세요👨💻


헌데, vscode 에디터 부가기능은 검색하면 좋은 것들 많으니 찾아보시길 바랍니다.

에디터에서 터미널 열고 npm install -g @vue/cli 입력




설치가 완료되면 프로젝트를 만들기 전에 파일하나 생성 후 들어오세요 혹은 파일을 열어서 들어오시길 바랍니다.
그 이후, vue create 프로젝트명
※ 여기서 잠깐! 프로젝트를 만들때 오류가 발생하나요?
윈도우 Powershell에서 빨간 글씨로 '보안오류'?
"허가되지 않은 스크립트 입니다.... " 이러한 에러가 뜨면
윈도우 검색메뉴 (돋보기) - Powershell 검색 - 우클릭 - 관리자 권한으로 실행

Set-ExecutionPolicy Unrestricted 틀리지않고 입력
해결완료.


미리보기
npm run serve


이제 Vue 공부를 하러 가봅시다.
App.vue가 메인페이지!
크롬은 .vue파일 그런 걸 못 열고 못 알아먹음!
App.vue HTML로 컴파일 -> index.html
node_modules -> 프로젝트에 쓰는 라이브러리들
src -> 소스코드 다 담는 곳
public -> HTML 파일, 기타 파일 보관
package.json -> 라이브러리 버전, 프로젝트 설정기록
'Frontend' 카테고리의 다른 글
| [ Vue.js ] Vue 개발환경 터미널에서 빠르게 구축하기 (0) | 2023.03.16 |
|---|---|
| [Vue웹베포] Vue로서 만든 프로젝트 웹베포해보기 (0) | 2023.01.29 |
| [Frontend] 프론트엔드 로드맵 (1) | 2022.12.28 |
| [노마드코더] 사이드 프로젝트를 해야 하는 이유 (0) | 2022.12.15 |
| [reCAPTCHA] 구글 로봇이 아닙니다. (0) | 2022.12.05 |




